2017. 6. 27. 14:01
1.javascript 사용의 일반적인 구문
일반적으로 우리는 자바스크립트를 head에 선언하여 사용합니다.
<일반적인 구문>
<head>
<script type="text/javascript" src="function.js">
</head>
하지만 HTML문서가 스크립트 파일을 만났을 때 DOM의 로딩은 정지가 된 상태로 백지화면만 보여지게 됩니다.
그래서 생각해낸 방법이 해당 DOM아래 스크립트를 위치 시키는거였습니다.
<DOM의 아래에 스크립트 위치>
<div>
//Function.js 라이브러리를 활용한 구문
</div>
<script type="text/javascript" src="function.js">
2.defer와 async
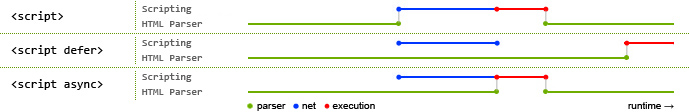
defer와 async속성은 스크립트 구문에 사용하며 아래 그림으로 축약 할 수 있습니다.

일반적인 스크립트 구문은 HTML파싱중 스크립트 구문을 만나면 전송 받고 실행을 합니다.
defer 속성을 사용시에는 파싱과 스크립트를 동시에 전송받고 파싱이 완료된 후 실행합니다.
async 속성을 사용시에는 파싱과 스크립트를 동싯에 전송받지만 실행시에는 파싱을 멈춥니다.
<defer, async>
<head>
<script type="text/javascript" defer src="example.js">
<script type="text/javascript" async src="example.js">
</head>
※ XHTML문서에서는 defer="defer" 형태로 사용해야 합니다.
